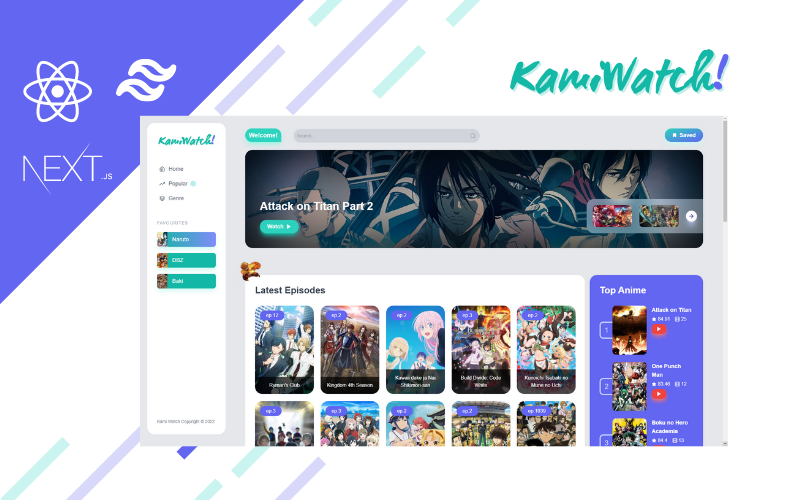
KamiWatch - Modèle de streaming animé React + NextJS + TailwindCSS
og体育首页ONE - Aucune limite pour $12.40/mois
KamiWatch - Modèle de streaming d'anime en ligne
La documentation est incluse dans le dossier principal
Si vous avez toujours voulu une plate-forme personnalisée où vous pouvez regarder des anime, c'est le produit parfait pour vous. Ce type de conception n'a jamais été adopté auparavant sur un site Web d'anime, c'est donc votre seule chance. Vous pouvez très facilement modifier le texte à l'intérieur du site Web et personnaliser les images à votre guise, comme expliqué dans la documentation . Ce style moderne est tout à fait unique et vous adorerez regarder des dessins animés japonais sur ce site Web. De plus, il est très réactif et vous pouvez l'utiliser sur votre smartphone .
La vitesse de chargement de ce site Web est folle, grâce à la mise en œuvre de diverses technologies modernes telles que NextJS et React 17 . Les images sont optimisées pour le référencement à l'aide de balises alt. De plus, cet outil fonctionne avec une API interne . Vous pouvez modifier l'API en fonction de vos besoins ou vous pouvez la laisser telle quelle.
Fonctionnalités
- Construit avec ReactJS (pas de jQuery)
- Vitesse de chargement rapide
- Implémentation Nextjs + NextSeo
- Design épuré avec bouton dégradé et effets translucides
- Beau carrousel
- Animations conviviales et fluides
- Bien documenté
- Compatibilité entre navigateurs
- Style TailwindCSS v3
Fonctionnalités de réaction
- JSX
- Crochets de réaction
- Structure intelligente des dossiers
- Images suivantes optimisées
- Code simple et léger
Crédits
- ReactJS
- SuivantJS
- Icônes de réaction
- TailwindCSS
- Interface utilisateur sans tête
- Gogoanime
0 Commentaires sur ce produit
1 Commentaires pour ce produit