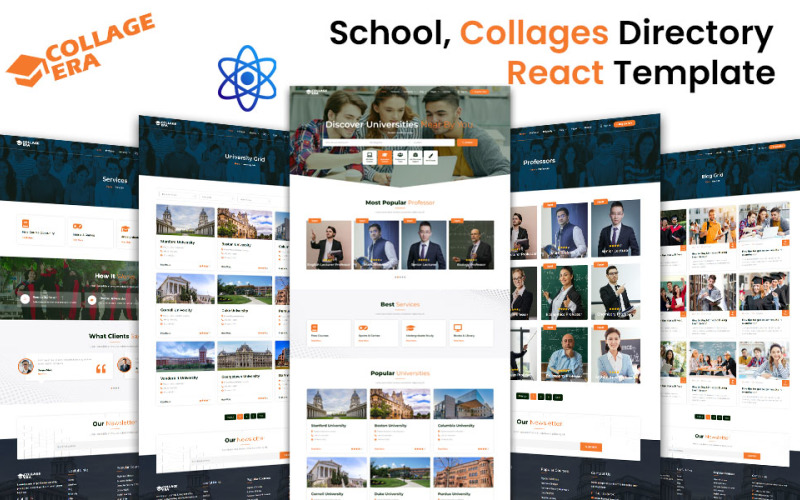
College Era: modello di sito Web di reazione educativa per college, università e corsi online
og体育首页ONE - Download Illimitati per 12.40$/mese

"College Era" ridefinisce il panorama dei siti Web educativi con il suo modello di sito Web React all'avanguardia su misura per college, università e piattaforme di corsi online. Unendo perfettamente l'estetica del design moderno con funzionalità robuste, College Era consente agli istituti scolastici di creare esperienze digitali coinvolgenti per studenti, docenti e amministratori.
1. Intestazione
La sezione dell'intestazione contiene in genere il logo dell'istituto scolastico, collegamenti di navigazione a diverse sezioni del sito Web (come Home, Informazioni, Corsi, Ammissione, Contatti) ed eventualmente una barra di ricerca per trovare informazioni specifiche.
2. Sezione Eroe
Questa sezione spesso include un'immagine banner o un video grande e visivamente accattivante che mostra il campus, le aule o gli studenti impegnati in attività di apprendimento. Può anche includere una breve introduzione o un messaggio di benvenuto.
3. Informazioni sulla sezione
La sezione Informazioni fornisce informazioni dettagliate sull'istituzione, la sua storia, missione, visione, accreditamento, strutture e risultati. Potrebbe anche contenere testimonianze di ex studenti, docenti o studenti attuali.
4. Sezione Corsi
In questa sezione vengono visualizzati i corsi offerti dall'istituzione. Ogni corso può avere una propria pagina dedicata con descrizione, obiettivi, curriculum, informazioni sull'istruttore e dettagli di iscrizione. Gli utenti dovrebbero essere in grado di filtrare e cercare corsi in base a vari criteri come dipartimento, livello o parola chiave.
5. Sezione Ammissione
La sezione Ammissione fornisce informazioni sul processo di ammissione, requisiti, scadenze, moduli di domanda e dettagli di contatto per gli uffici di ammissione. Può anche includere domande frequenti per aiutare i futuri studenti a comprendere meglio il processo di candidatura.
6. Sezione Eventi
Questa sezione evidenzia i prossimi eventi, workshop, seminari, conferenze o attività culturali organizzate dall'istituzione. Gli utenti dovrebbero essere in grado di visualizzare i dettagli degli eventi, registrarsi agli eventi e aggiungerli ai propri calendari.
7. Sezione Testimonianze
Questa sezione mostra le testimonianze di studenti, docenti o partner del settore soddisfatti. Il feedback positivo può aiutare a creare fiducia e credibilità per l’istituzione.
8. Sezione Blog
La sezione blog presenta articoli, aggiornamenti di notizie, risultati di ricerche, risultati degli studenti e altri contenuti pertinenti. Consente all'istituzione di condividere informazioni preziose con il suo pubblico e di stabilire una leadership di pensiero nel campo dell'istruzione.
9. Sezione Contatti
La sezione Contatti fornisce informazioni di contatto, inclusi l'indirizzo dell'istituto, il numero di telefono, l'indirizzo e-mail e i collegamenti ai social media. Può anche includere un modulo di contatto per domande, feedback o richieste di supporto.
10. Piè di pagina
Il piè di pagina in genere contiene collegamenti di navigazione aggiuntivi, informazioni sul copyright, informativa sulla privacy, termini di servizio e collegamenti ad altre pagine pertinenti. Può anche includere collegamenti rapidi a sezioni popolari del sito web.
Componenti e funzionalità di React
- Componenti riutilizzabili: crea componenti React riutilizzabili per elementi comuni dell'interfaccia utente come pulsanti, schede, moduli e finestre di dialogo modali per mantenere la coerenza in tutto il sito web.
- Design reattivo: assicurati che il sito Web sia reattivo e abbia un bell'aspetto su vari dispositivi, inclusi desktop, laptop, tablet e smartphone.
- Routing: utilizza React Router per gestire il routing lato client e la navigazione tra diverse pagine del sito Web senza ricaricare l'intera pagina.
- Gestione dello stato: utilizza la gestione dello stato integrata di React o librerie esterne come Redux per gestire lo stato dell'applicazione in modo efficiente, soprattutto per interazioni complesse.
- Integrazione API: integra le API per funzionalità come elenchi di corsi, calendari di eventi, moduli di contatto e autenticazione utente per recuperare e aggiornare i dati in modo dinamico.
- Autenticazione e autorizzazione: implementa funzionalità di autenticazione e autorizzazione degli utenti per consentire a studenti, docenti e amministratori di accedere a risorse protette ed eseguire azioni specifiche.
- Ottimizzazione SEO: ottimizza il sito Web per i motori di ricerca utilizzando la semantica HTML, i meta tag, i dati strutturati e altre best practice SEO adeguate per migliorare la visibilità e il posizionamento nei risultati di ricerca.
Incorporando questi elementi e funzionalità, un modello di sito Web College Era React può fornire una piattaforma online moderna, intuitiva e informativa per gli istituti scolastici per mostrare le proprie offerte e interagire con il proprio pubblico in modo efficace.
0 Recensioni per questo prodotto
0 Commenti per questo prodotto